Tabstop me if you think that you’ve heard this one before

Some guy who spouts aphorisms and the occasional web browser once said that “all software expands until it is capable of sending emails”.
And a not insignificant number of other people on the net like to amend those aphorisms so who am I to argue with that.
My amendment to the aphorism is that ‘all software expands until it reimplements the entire microsoft office suite’, and today I’d like to talk about reimplementing tabs in HTML.
(taps ruler against blackboard) *ahem*
Pointless paragraph describing what a tab is
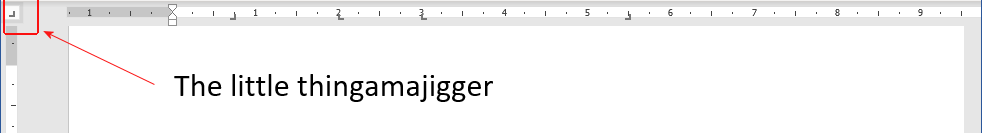
Judging by how most people end up formatting their word documents ( i.e. by using the space bar to move text around ), not many people know that you can set the positions and alignments of tabs by clicking the little thingamajigger up the top-left of the page, or, if you somehow manage to create a tab, by double clicking on it after you’ve positioned it.
A satisfying whirr-clunk
You used to be able to do this sort of thing on typewriters, which had a satisfying whirr-clunk when you hit the tab key.
Your more advanced electronic typewriters could even right-indent things or fill in your tab leaders, like this bad boy.
Thanks a bunch, Tim Berners-Lee
Most people also don’t know that HTML (the language used to describe the document you’re looking at in your web browser) doesn’t have any of this.
HTML collapses all whitespace (including tabs) into a single space. That is, unless you’re using the three values of the white-space CSS property that preserves them, none of which are capable of handling tabs either, unless you count using a monospace font with equidistant tabs as “handling them”.
There was a TAB element on the cards for HTML 3, but that never really went anywhere, because people would rather spend their time implementing entire 3d rendering engines inside their browsers instead.
Surely I can have real tabstops in HTML somehow ?
So here’s a jquery plugin I’ve created that gives you all the tab functionality of Word 1.0 in the software which the entire planet is basing their economy on in the 21st century. And don’t call me Shirley.
Rather than using a jquery plugin, you can probably save yourself the trouble by using GSuite or the Microsoft version of that, but sometimes you might want to be able to use tabs on your own website as well.
I realise that last sentence has pretty much ruled out 100% of the people who are going to read this, but I’m going to barrel on regardless.
Roll out the barrels
This plugin adds a brand spanking new ‘--tabstops‘ CSS property which can be applied to paragraphs and defines the tab stops for that paragraph.
Tab stops are a comma-separated list of position-alignment-leader triplets, where
- the position is a CSS measurement, e.g.
"1in","1cm","20px" - the alignment defines how the text is positioned next to the tabstop, e.g.
"left","right","center","decimal","bar" - the leader defines the formatting of the empty space leading up to the tabstop, e.g.
"dotted","dashed","solid","blank"
The alignment and leader are optional; tabs are left-aligned by default and have a blank leader.
Because of that whole tabs-are-identical-to-spaces thing, it also converts your tabs to <span class="tab"></span>, but you can change that to a different element / class if you’re already using that for something else.
So you might have some HTML that contains tabs ( which I’m showing as here ) like
<p>Table of contents</p> <p style="--tabstops: 12cm dotted right">That page with the ISBN number on it 1</p> <p style="--tabstops: 120cm dotted right">Foreward to the Introduction 2</p> <p style="--tabstops: 12cm dotted right">Introduction 3</p> <p style="--tabstops: 12cm dotted right">Table of Contents 4</p> <p style="--tabstops: 12cm dotted right; padding-left:20px;">Chapter 1 5</p> <p style="--tabstops: 12cm dotted right; padding-left:20px">Chapter 2 27</p> <p style="--tabstops: 12cm dotted right; padding-left:20px">Chapter 3 55, 167</p> <p style="--tabstops: 12cm dotted right">The monster at the end of the book 483, 621, 762</p> <p style="--tabstops: 12cm dotted right">Index 483, 621, 763</p>
And it would be formatted thusly:
Table of contents
That page with the ISBN number on it1
Foreward to the Introduction2
Introduction3
Table of Contents4
Chapter 15
Chapter 227
Chapter 355, 167
The monster at the end of the book483, 621, 762
Index483, 621, 763
That style="--tabstops 12cm dotted right;" in the P element gets a bit repetitive if you’ve got the same tabstops for each paragraph, so you could move that into a CSS class instead, e.g.:
<style>
.toc P {
--tabstops: 12cm dotted right;
}
.toc P.level-2 {
padding-left: 20px;
}
</style>
<div class="toc">
<p>That page with the ISBN number on it 1</p>
<p>Foreward to the Introduction 2</p>
<p>Introduction 3</p>
<p>Table of Contents 4</p>
<p class="level-2">Chapter 1 5</p>
<p class="level-2">Chapter 2 27</p>
<p class="level-2">Chapter 3 55, 167</p>
<p>The monster at the end of the book 483, 621, 762</p>
<p>Index 483, 621, 763</p>
</div>
And you’d get the same thing.
Using the jquery plugin
To get your browser to position your tabs correctly, you’ll need to include jquery & jquery.tabstops.js in some <script> tags, and run this:
$('p').tabstops();
which will convert all tabs in your P elements in your HTML to <span>s, and the convert all those <span>s into rectangles the size of the required tab, and fill in that rectangle with various characters.
If you’re using this in conjunction with other jquery plugins, you might want to convert your tabs to <span>s beforehand yourself, to make sure they don’t get lost in any whitespace compaction that might happen along the way.
What alignment options are there ?
So anyway, here are the four types of alignment, and a special non-alignment-but-Word-calls-it-an-alignment:
- left – text appears after the tabstop
- center – text appears centered on the tabstop
- right – text appears before the tabstop
- decimal – text before the ‘.’ appears to the left of the tabstop,
and the ‘.’ appears to the right of the tabstop - bar – draw a vertical line at the tabstop position
<style>
.alignExample {
--tabstops: 3cm right, 6cm center, 9cm decimal, 11cm bar, 11.2cm left;
}
</style>
<p class="alignExample"> abcd abcd abcd abcd</p>
<p class="alignExample"> 45.5 45.5 45.5 45.5</p>
<p class="alignExample"> 12,345.67 12,345.67 12,345.67 12,345.67</p>
abcdabcdabcdabcd
45.545.545.545.5
12,345.6712,345.6712,345.6712,345.67
Note that the ‘bar’ alignment isn’t really an alignment, and isn’t really a tabstop either. It just draws a vertical line at the tab position. You don’t need a tab character to display it either, if there’s a bar tabstop defined, it’s always drawn.
What leader options are there ?
All your favourites, including:
- dotted (
.) - dashed (
-) - solid (
_) - blank (
<style>
.leaderExample {
--tabstops: 2cm blank, 4cm dotted, 6cm solid, 8cm dashed;
}
</style>
<p class="leaderExample"> A B C D</p>
<p class="leaderExample"> E F G H</p>
<p class="leaderExample"> I J K L</p>
ABCD
EFGH
IJKL
or, if it’s in “border” leadermode, then this:
ABCD
EFGH
IJKL
Let me take you to the leader modes.
Leader modes ?
There are two different leader modes, which change the way that tab leaders are represented in your browser:
- text – leaders are drawn by adding
.or-or_characters inside the spacer - border – leaders are drawn by adding a bottom border ( dotted, dashed, solid ) to the spacer
The default is ‘text’.
And here’s an explanation of why that exists
OK so these days when you save a word document, it creates a zip file containing some XML, and gives it a docx file extension. That XML has been air-quotes standardised in the ECMA-376 Open Office XML (OOXML) Document Architecture, which covers the XML formats of Word, Powerpoint and Excel.
They’re all slightly different because Reasons, exemplified by the text objects inside word ( WML ) having leaders, but text objects inside powerpoint ( PML and DML ) not having tab leaders.
Powerpoint does have a multitude of extra underline styles though.
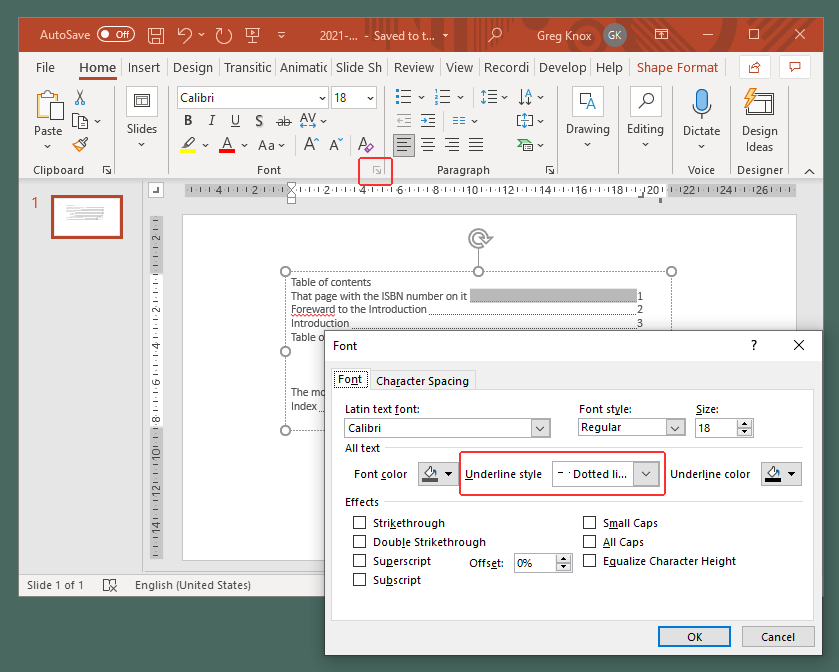
So you can fake a tab leader in the powerpoint application by selecting the tab character, and applying an underline style to it, so that table of contents could appear as this instead:
All well and good, but if you’re round-tripping these text blocks between your web browser and your bona-fide registered genuine hologram-stickered office applications, you’ll notice that if you try to underline an empty <span class="tab"> block in HTML, it doesn’t get underlined.
You can put a border on it though.
So that’s what the ‘border’ leader mode does.
The plugin also detects if you’ve underlined the tabs in HTML ( like this: <u>Tab</u> ) and it’ll convert that tab into a leader tab, even if there’s no leader in the --tabstops CSS property.
It isn’t identical to what you’re going to get in your not-quite leaders in powerpoint, but it’s close enough.
So anyway if these tab stops are part of some recreation of office in a browser and you’re planning on creating pptx files, then use ‘border’, otherwise use ‘text’. If you’re intending on making these paragraphs editable you might want to use ‘border’ as well, otherwise people will probably select characters inside the leader which they shouldn’t be able to do. Unless you prevent them doing that in some other way. I can think of a few.
There’s also a bunch of other options for default tab stops, handling browser resize events, custom leaders, and setting those leader methods, but I’m going to ignore that for now. In fact, why bring it up in the first place.
And again without the chutzpah
Here it is on github, with a more professional-sounding description of how to use it.
and on npm: